Como criar um modelo de landing page no Elementor Pro
Neste Post do nosso Blog vamos mostrar como criar um modelo de landing page no Elementor Pro e inserí-lo em uma página no WordPress, fique atento!
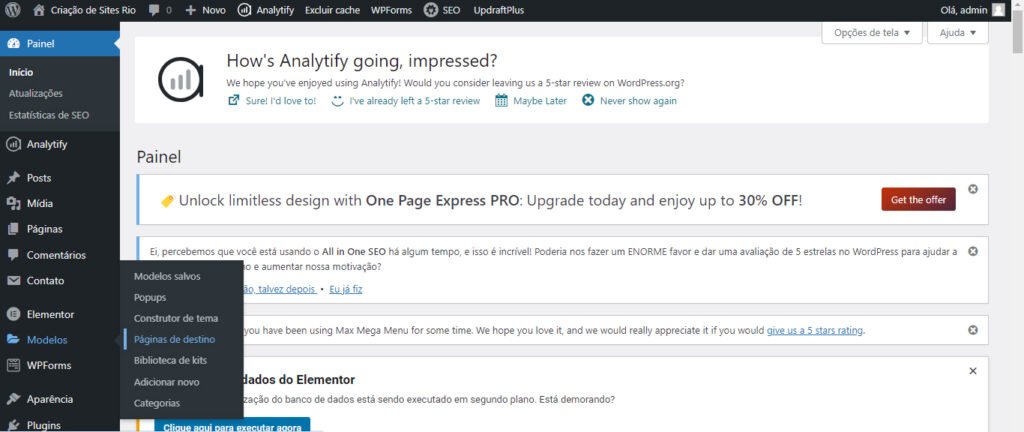
1. No painel do WordPress, vá em Modelos > Páginas de Destino:

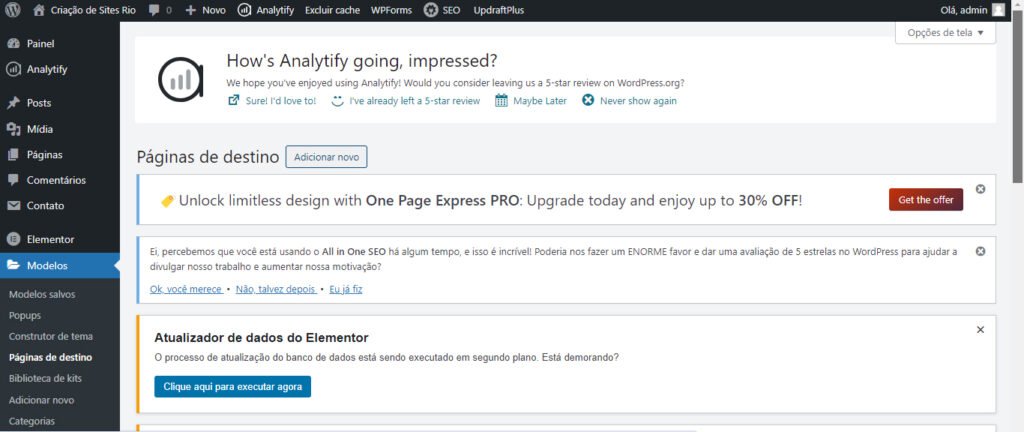
2. Vá em Páginas de destino > Adicionar Novo:

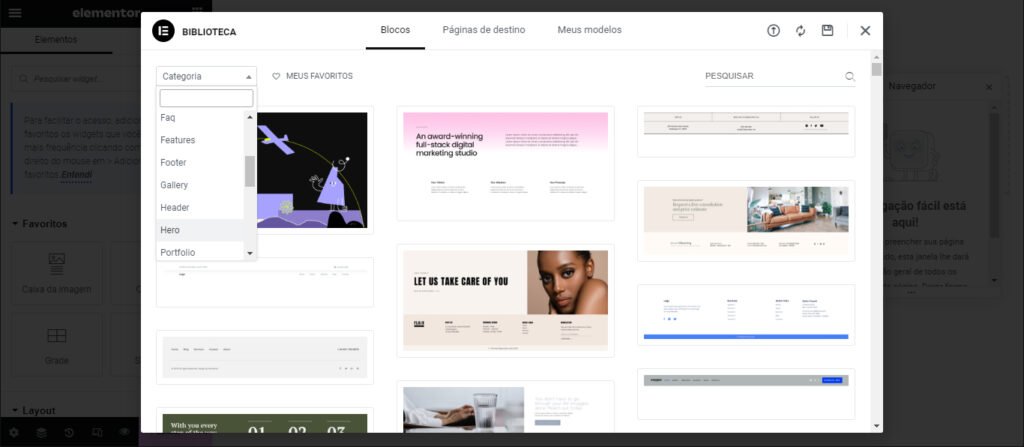
3. Abrirá a Biblioteca do Elementor Pro. Escolha Blocos, e na categoria escolha Hero:

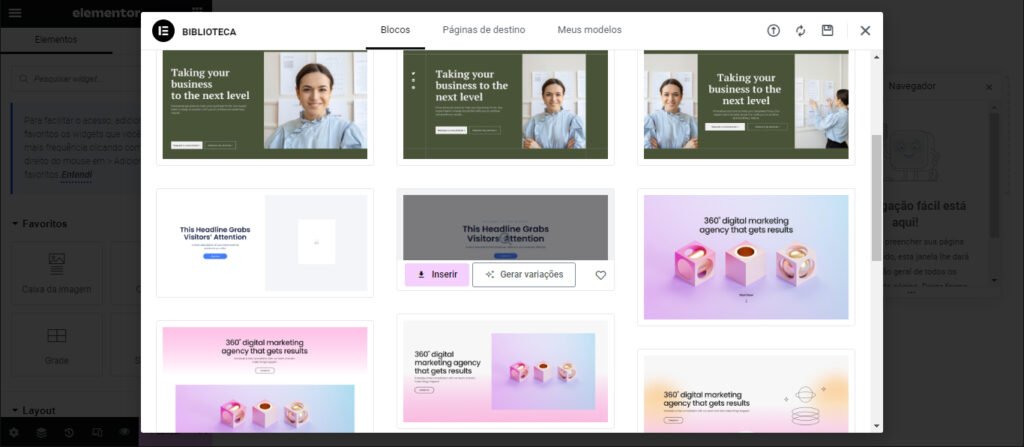
4. Em Hero, insira um bloco. Eu inseri um bloco padrão:

5. Já temos o header da nossa landing page:

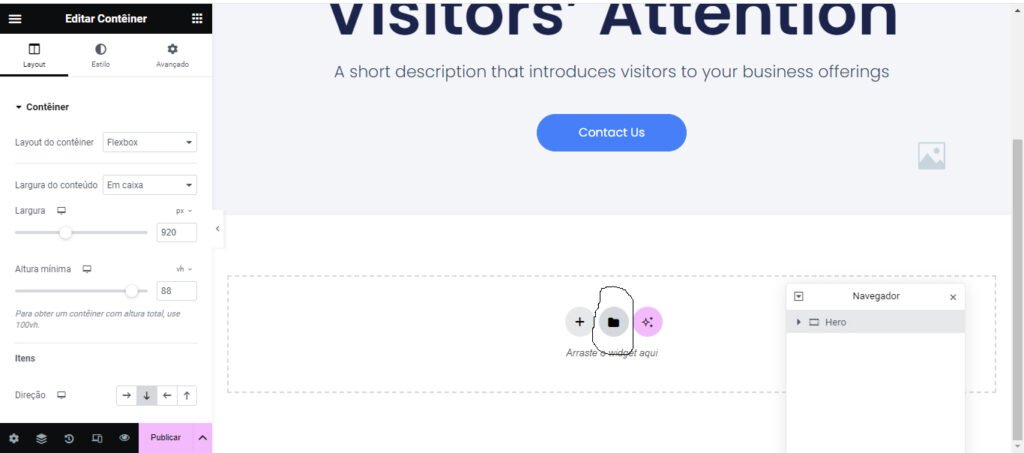
6. Desça a barra de rolagem do modelo, e em arraste o widget aqui clique no botão do meio, adicionar modelo:

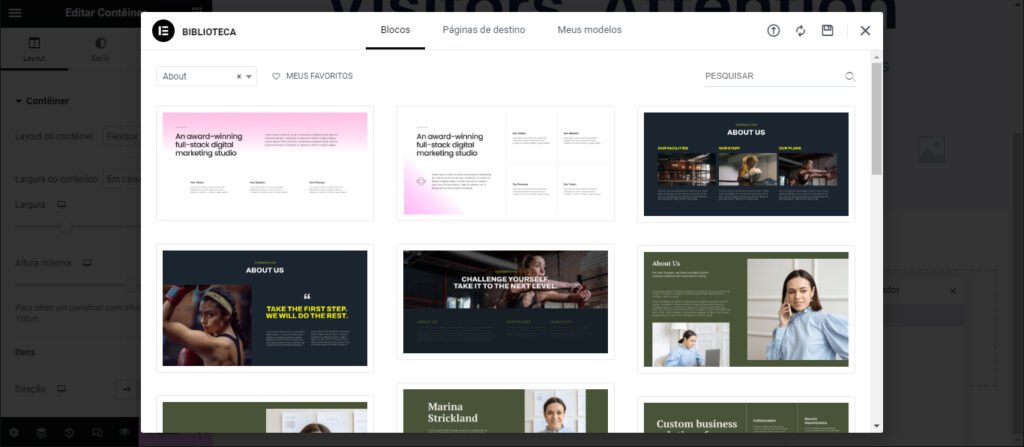
7. Novamente em Blocos, escolha a categoria About:

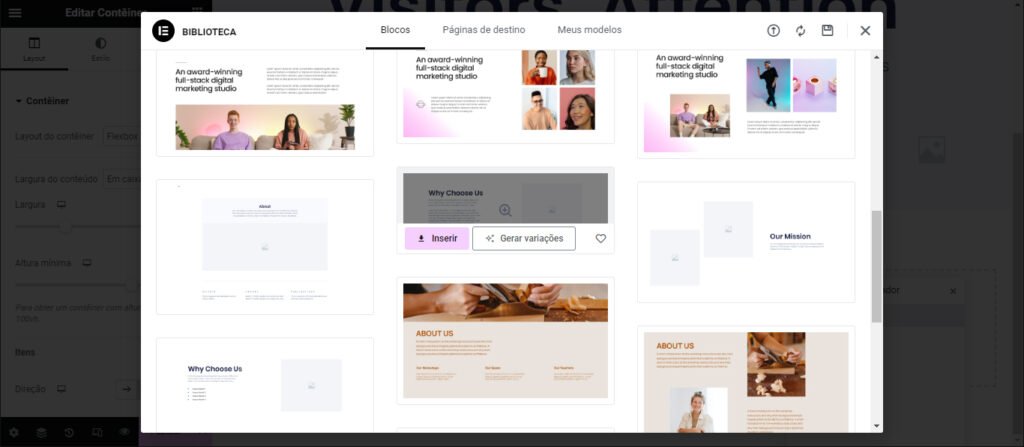
8. Em About, insira um Bloco genérico, como no passo 4:

9. Agora nosso modelo de landing page já está com dois Blocos:

10. Vá em adicionar modelo novamente:

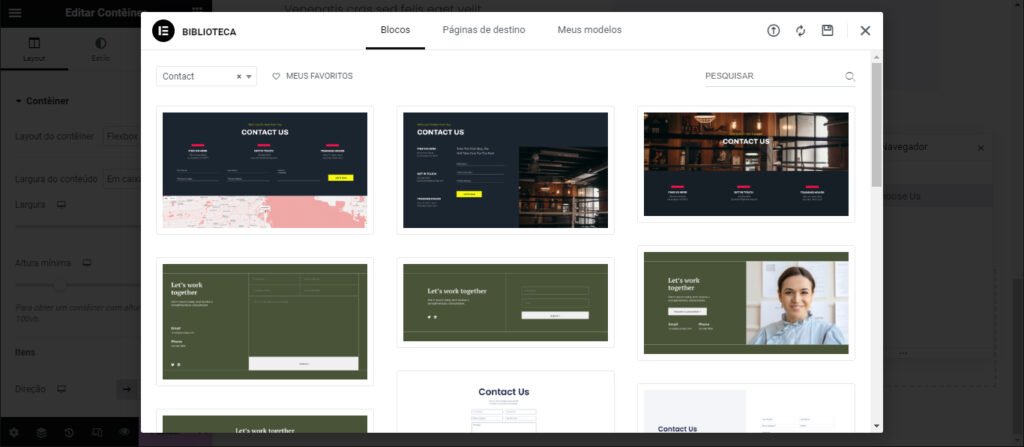
11. Em Blocos, selecione a categoria Contact:

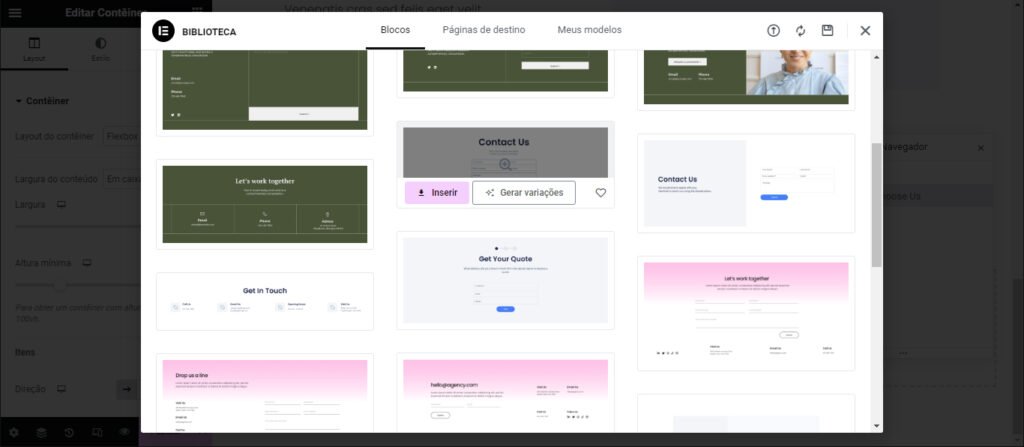
12. Insira um Bloco genérico novamente, como nos passos 4 e 8:

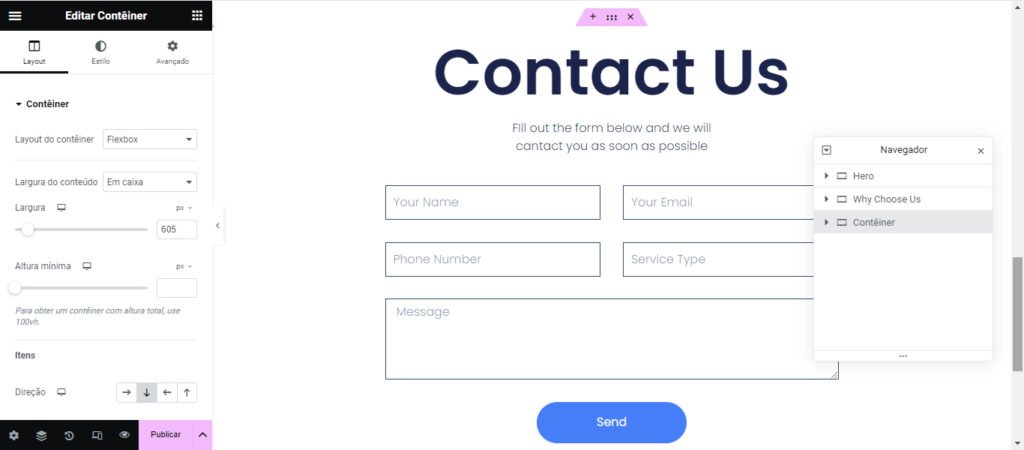
13. Agora temos três Blocos no nosso modelo de landing page:

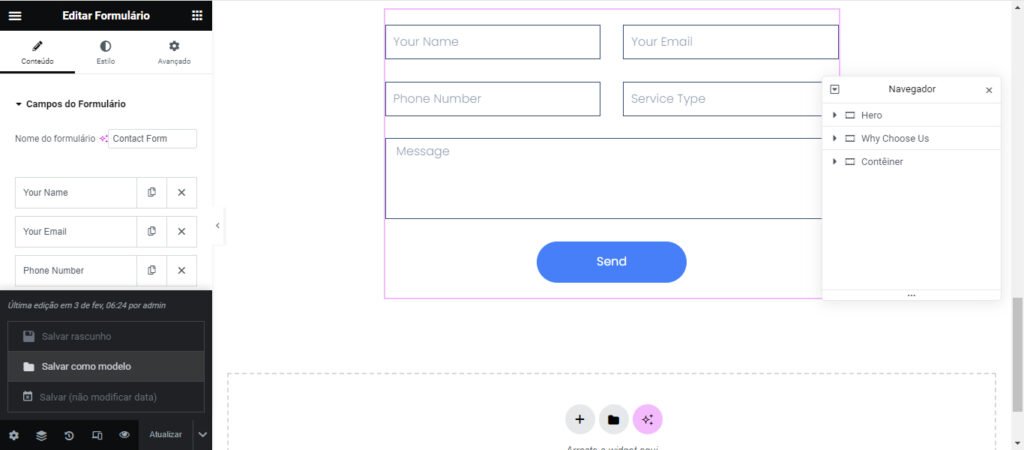
14. Clique em Salvar como modelo:

15. Dê um nome ao seu modelo e clique em salvar. Eu dei o nome de Teste:

16. Feche a janela clicando no botão X no canto superior direito:

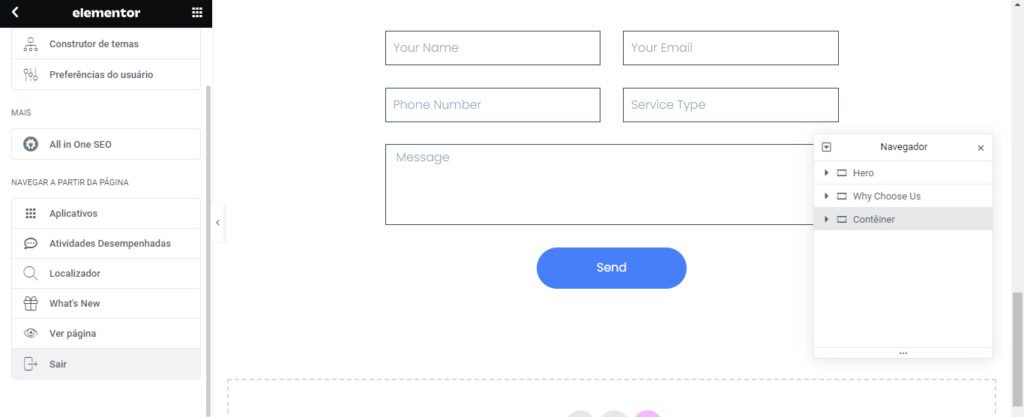
17. No canto superior esquerdo, clique no ícone:

18. Desça com a barra de rolagem e clique em Sair:

19: De volta ao painel do WordPress, clique em Páginas > Adicionar nova página:

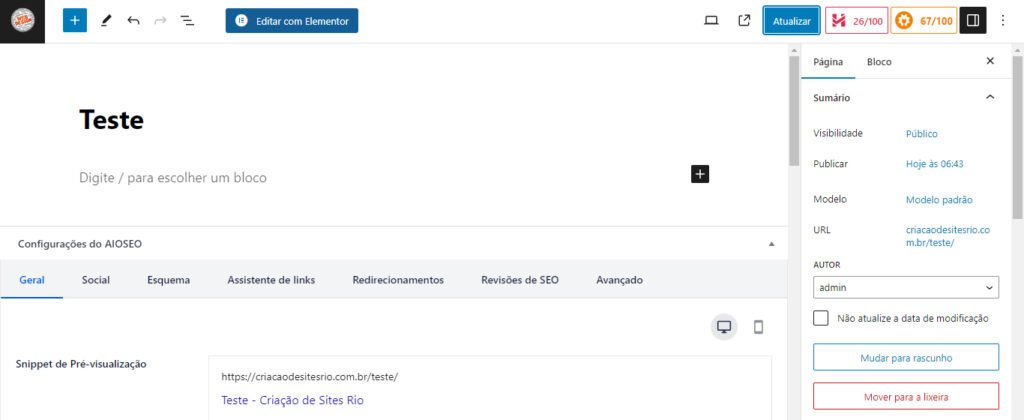
20: Em Adicionar Título, escolha o título da sua página:

21. Eu escolhi Teste, e clique em Publicar:

22. Clique em Editar com Elementor:

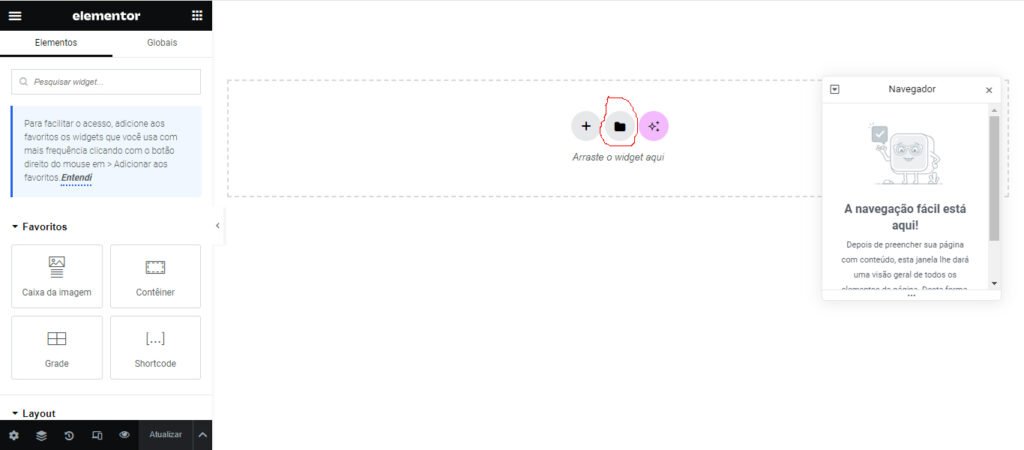
23. Clique em Adicionar modelo em arraste o widget aqui:

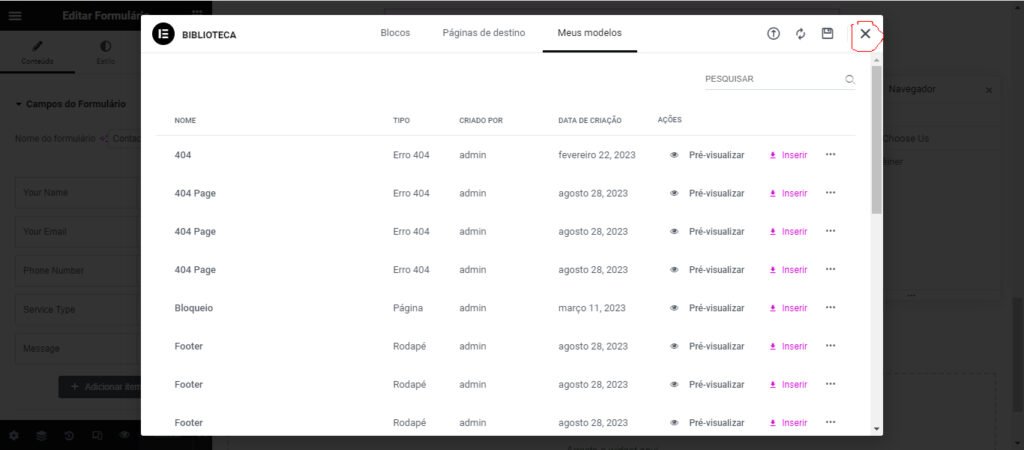
24. Clique em Meus Modelos:

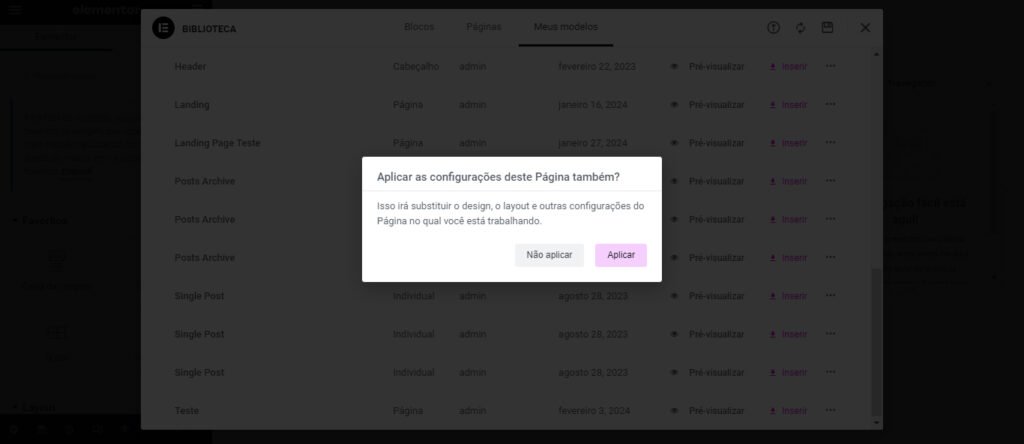
25. Desça a barra de rolagem até Teste e clique em inserir:

26. Clique em Aplicar:

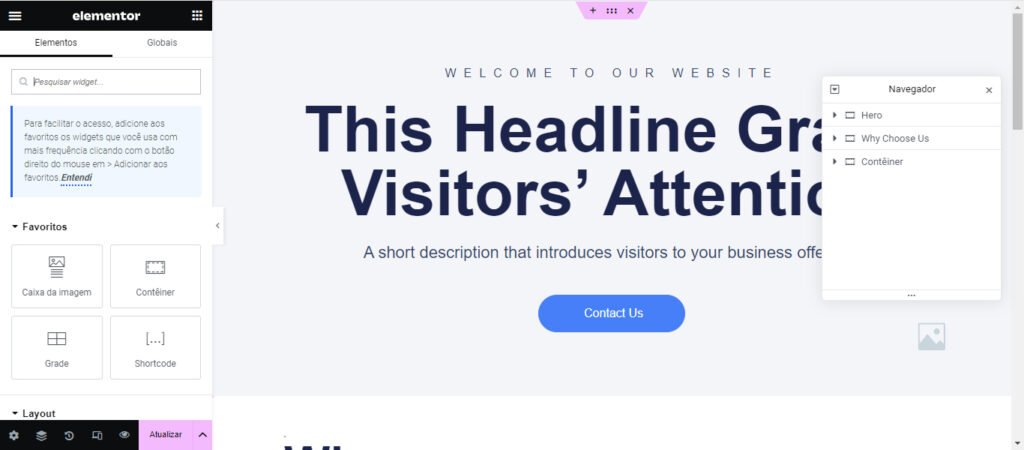
27. Pronto! Voncê já tem uma landing page para personalizar do jeito que você quiser. Agora é só dar asas a sua imaginação:

Espero que tenha ficado claro para todos. Se tiver alguma dúvida, entre em contato conosco, ou deixe um comentário. Até o próximo Post!