Como criar um fundo personalizado no Elementor com Photoshop CS6
Neste Post do nosso Blog vamos mostrar como criar um fundo personalizado num conteiner no Elementor e inserí-lo em uma página no WordPress, fique atento!
1. No Photoshop, vá em Arquivo > Novo, insira as seguintes configurações e pressione OK:

2. Criou-se um arquivo de 5 pixels de largura por 5 pixels de altura:

3. Segure a tecla ctrl e aperte + até chegar a 3200% de tamanho:

4. Na barra de ferramentas, na parte inferior esquerda, onde estão os retângulos preto e branco, clique no preto e troque para #886321, depois clique no branco e troque para #B67B11:

5. Deverá ficar assim:

6. Selecione a ferramenta lápis na barra de ferramentas, é a segunda opção no botão dela (versão em português):

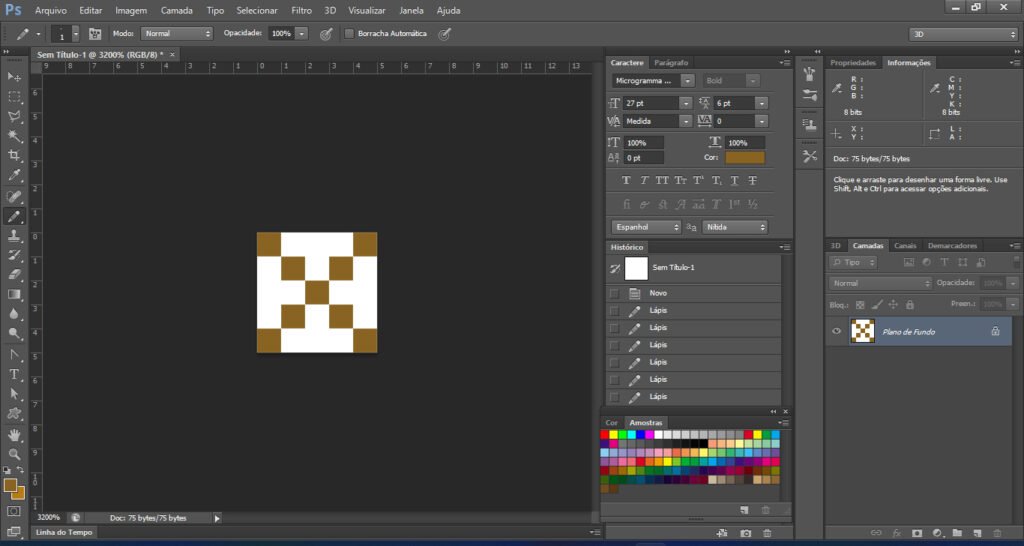
7. Faça um X na imagem com a ferramenta lápis com a cor de primeiro plano, a que antes era preta:

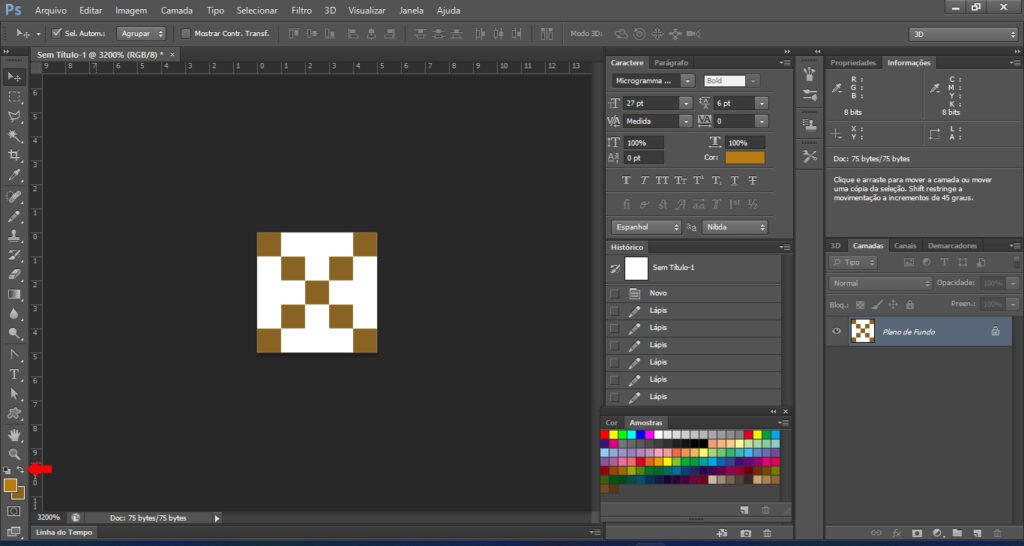
8. Na setinha embaixo da barra de ferramentas, inverta as cores de primeiro e segundo plano:

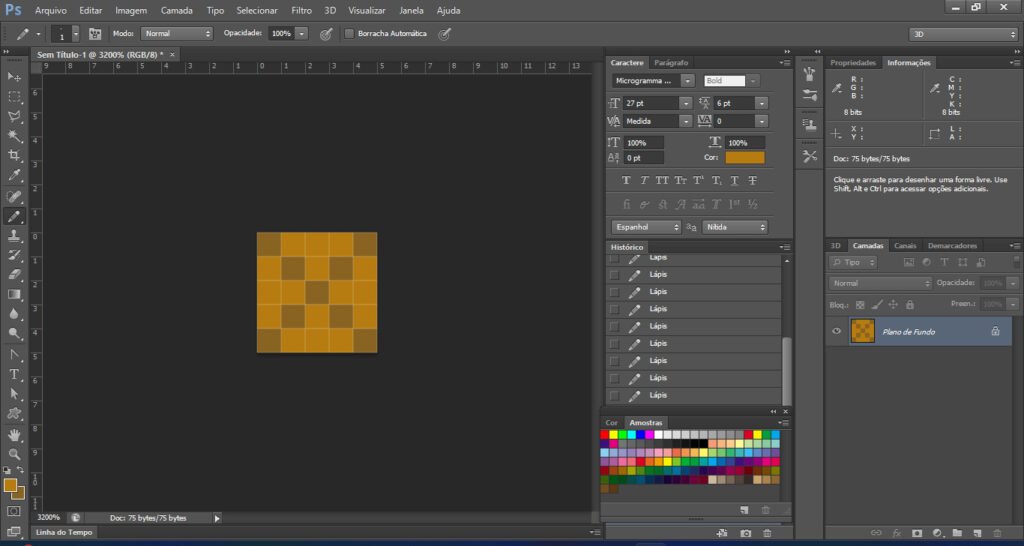
9. Novamente com a ferramenta lápis, cubra os pixels brancos que restaram. Depois vá em Arquivo > Salvar para Web e salve como JPEG ou PNG. Eu dei o nome de fundo.png:

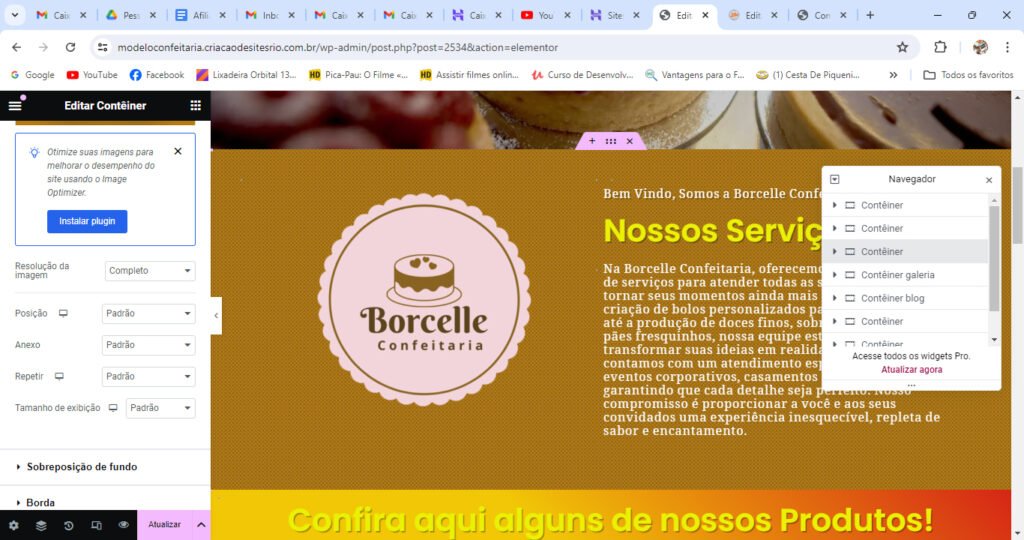
10. Abra o Painel do WordPress e selecione no Elementor o conteiner que você deseja mudar o fundo:

11. Alterne para Tipo de plano de fundo Clássico, e em Imagem selecione a imagem que foi salva no Photoshop:

12. Deverá ficar assim:

13. Aplique as seguintes configurações e está pronto!

Espero que tenha ficado claro para todos. Para visualizar a alteração, Clique Aqui! Se tiver alguma dúvida, entre em contato conosco, ou deixe um comentário. Até o próximo Post!